1.多语言
Hugo 多语言内容管理有多种方法,感兴趣的参考 Huho 文档 多语言模式 章节
我采用的是 “用文件名翻译” ,例:
- 文件名.zh.md
- 文件名.en.md

2.添加页面
2.1 搜索页
创建/更新文件:
(1)/content/search.zh.md
---
title: "搜索" # in any language you want
layout: "search" # necessary for search
summary: "search"
placeholder: ""
---
(2)/content/search.en.md
---
title: "Search" # in any language you want
layout: "search" # necessary for search
summary: "search"
placeholder: "placeholder text in search input box"
---
(3)hugo.yaml 添加搜索配置信息
outputs:
home:
- HTML
- RSS
- JSON
2.2 归档页
创建/更新文件:
(1)/content/archives.zh.md
---
title: "归档"
layout: "archives"
summary: archives
---
(2)/content/archives.en.md
---
title: "Archive"
layout: "archives"
url: "/archives/"
summary: archives
---
(3)hugo.yaml 添加菜单栏 “归档”
menu:
main:
- identifier: archives
name: ' 归档'
url: /archives/
2.3 关于页
在 content 文件夹下添加 关于页面
content/
├── about.zh.md
└── about.en.md
以 about.zh.md 为例:
---
title: About
draft: false
ShowReadingTime: false
showToc: true
TocOpen: true
comments: false
showDocInfo: false
enableDonate: false
---
## 关于博客
(1)xxxx
(2)xxxxxxxxxx
(3)xxxxxxxxxxxx
## 关于我
(1)xxxx
(2)xxxxxxxxxx
(3)xxxxxxxxxxxx
### 联系信息
(1)xxxx
(2)xxxxxxxxxx
(3)xxxxxxxxxxxx
3. 菜单栏添加FontAwesome图标
(1)访问 FontAwesome
(2)在 FontAwesome 首页,点击 Start for Free 按钮,输入自己的邮箱
(3)点击 Send Kit Embed Code 按钮,根据提示进行注册
(4)获取 script 引入代码,添加到 extend_head.html
layouts/partials/extend_head.html
<!-- 引入fontawesome图标 -->
<script src="https://kit.fontawesome.com/xxxxxx.js" crossorigin="anonymous"></script>
4. 设置网站 ICON
(1)将 ICON 放在 /static/img/
(2)调整 hugo.yaml 文件
favicon: "img/favicon.gif"
favicon16x16: "img/favicon.gif"
favicon32x32: "img/favicon.gif"
apple_touch_icon: "img/favicon.gif"
safari_pinned_tab: "img/favicon.gif"
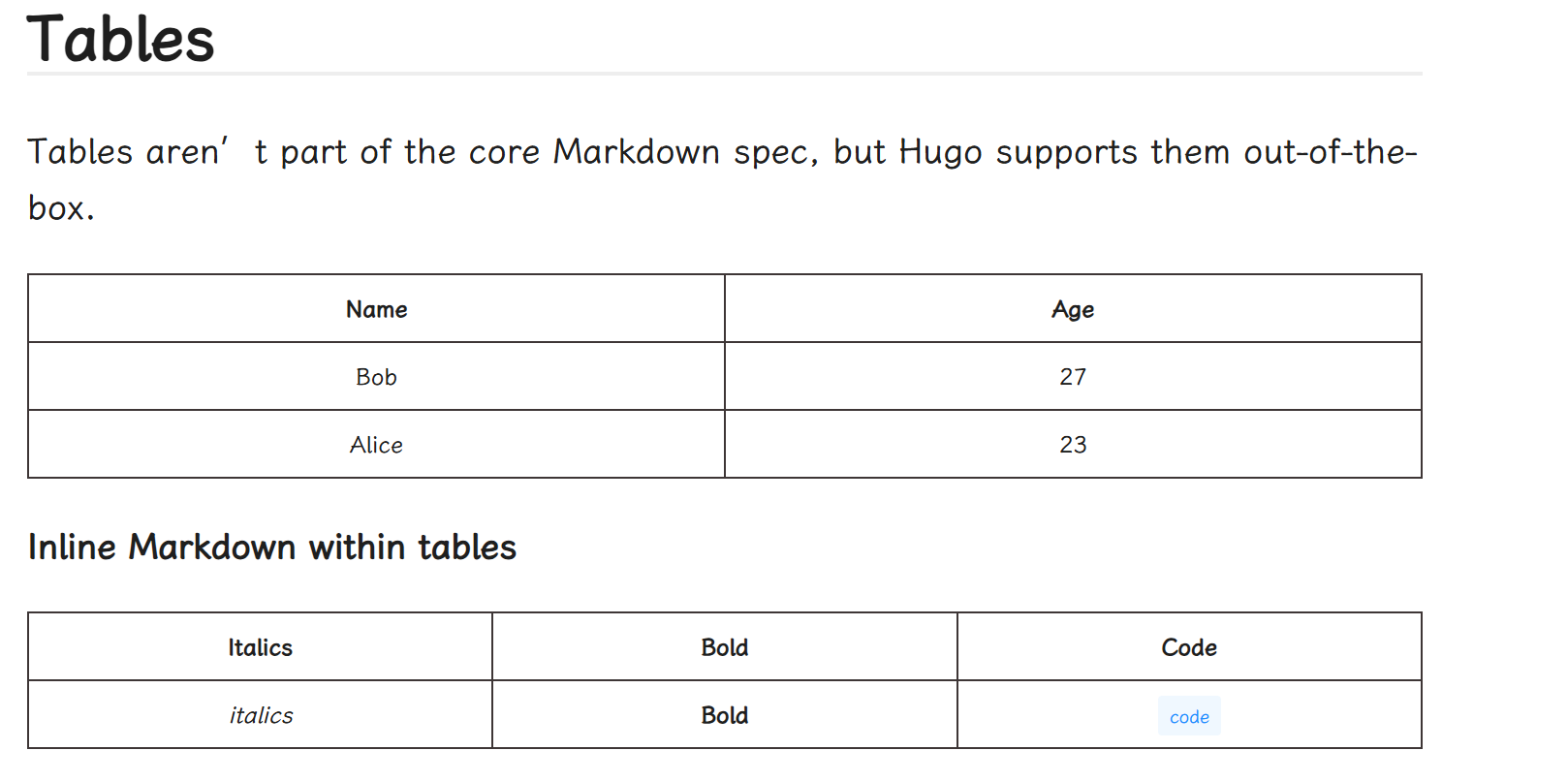
5. 设置表格样式
hugo-PaperMod 主题默认的表格样式因为没有边框,阅读起来有点费劲
默认表格样式:

修改后的表格样式:

在 layouts/_default/_markup 添加 render-table.html 文件
<table
{{- range $k, $v := .Attributes }}
{{- if $v }}
{{- printf " %s=%q" $k $v | safeHTMLAttr }}
{{- end }}
{{- end }} class="custom_table_style">
<thead>
{{- range .THead }}
<tr>
{{- range . }}
<th
{{- with .Alignment }}
{{- printf " style=%q" (printf "text-align: %s" .) | safeHTMLAttr }}
{{- end -}}
>
{{- .Text -}}
</th>
{{- end }}
</tr>
{{- end }}
</thead>
<tbody>
{{- range .TBody }}
<tr>
{{- range . }}
<td
{{- with .Alignment }}
{{- printf " style=%q" (printf "text-align: %s" .) | safeHTMLAttr }}
{{- end -}}
>
{{- .Text -}}
</td>
{{- end }}
</tr>
{{- end }}
</tbody>
</table>
<style>
.post-content table:not(.lntable .highlighttable,.highlight table,.gist .highlight){
display: table;
background-color: transparent;
border-radius: 6px;
border: 1px solid black;
outline: 2px solid black;
overflow-x: auto;
table-layout: fixed;
word-break: break-all;
font-size: 12px;
}
.dark .post-content table:not(.lntable .highlighttable,.highlight table,.gist .highlight){
outline: 2px solid rgb(54, 156, 95);
}
.post-content table:not(.lntable .highlighttable,.highlight table,.gist .highlight) thead{
background-color: #545d7b8a;
}
.dark .post-content table:not(.lntable .highlighttable,.highlight table,.gist .highlight) thead{
background-color: rgb(62, 62, 62);
}
.post-content table:not(.lntable .highlighttable,.highlight table,.gist .highlight) td,
.post-content table:not(.lntable .highlighttable,.highlight table,.gist .highlight) tr,
.post-content table:not(.lntable .highlighttable,.highlight table,.gist .highlight) th{
border-bottom: unset;
border: 1px solid black,
}
.post-content table:not(.lntable .highlighttable,.highlight table,.gist .highlight) td:hover,
.post-content table:not(.lntable .highlighttable,.highlight table,.gist .highlight) td:focus{
background-color: rgba(67, 166, 86, 0.8);
}
.dark .post-content table:not(.lntable .highlighttable,.highlight table,.gist .highlight) td:hover,
.dark .post-content table:not(.lntable .highlighttable,.highlight table,.gist .highlight) td:focus{
background-color: rgb(0, 0, 0, 0.7);
}
</style>
6. 调整站点字体
(1)在 assets/css/extended 添加 fonts.css
assets/css/extended/fonts.css
body,
.post-content code {
font-family: "LXGW WenKai Screen", "Roboto", "PingFang SC", "Microsoft Yahei", sans-serif;
}
(2)调整 layouts/partials 下的 extend_head.html
<!-- 引入霞鹜文楷字体 -->
<link rel="stylesheet" href="https://npm.elemecdn.com/lxgw-wenkai-screen-webfont@1.7.0/lxgwwenkaiscreen.css" integrity="sha384-JSVn1znHuc8FVDp6lnwfdr+E/15Rtb/gBqsVMICU1fX4qsG81cPVTaneaJWFM8Ox" crossorigin="anonymous" media="print" onload="this.media='all'">
感谢您的耐心阅读!来选个表情,或者留个评论吧!