1. 添加 Shortcode 模板
在 layouts/shortcodes/ 下创建文件 friends-link.html
<div class="friends-container">
{{ $lang := .Site.Language.Lang }}
{{ $links := index site.Data (printf "links.%s" $lang) }}
{{ range $links }}
{{ if .title }}
<h4>{{ .title }}</h4>
{{ else }}
<a class="friendurl" target="_blank" href="{{ .link }}" title="{{ .description }}">
<div class="frienddiv">
<div class="frienddivleft">
<img class="myfriend" src="{{ .avatar }}" alt="{{ .name }}" />
</div>
<div class="frienddivright">
<div class="friendname">{{ .name }}</div>
<div class="friendinfo">{{ .description }}</div>
</div>
</div>
</a>
{{ end }}
{{ end }}
</div>
2. 创建多语言数据文件
在 data/ 目录下添加两个文件
data/
├── links.zh.yaml
└── links.en.yaml
以 links.zh.yaml 为例:
# - title: xxx 可以为友链列表设置分类标题
- title: 朋友们 1
- name: 三水水水碎碎念
link: https://sanshui756.github.io
description: Share life, bit by bit
avatar: https://gdhblog.com/blog-imgs/friends-links/sanshui756.github.io.jpg
- name: LI SIR
link: https://lisir.me
description: 你的时间花在哪里,你的收获就在哪里
avatar: https://gdhblog.com/blog-imgs/friends-links/lisir.me.png
- title: 朋友们 2
- name: 黄金屋导航
link: https://www.hjw.zone
description: 航爷出品
avatar: https://gdhblog.com/blog-imgs/friends-links/hjw.zone.png
3. 添加页面内容
在 content 下添加两个页面文件
content/
├── friends-links.zh.md
└── friends-links.en.md
以 friends-links.zh.md 为例:
---
title: "友情链接"
draft: false
ShowReadingTime: false
showToc: false
TocOpen: false
showDocInfo: false
enableDonate: false
---
# 这里可以使用 Markdown 写内容...
# 去掉 $ 符号
{${< friends-link >}$}
4. 添加CSS样式
在 assets/css/extended 下创建文件 friends-links.css
.friendurl {
text-decoration: none !important;
color: var(--primary) !important;
box-shadow: none !important;
}
.myfriend {
width: 56px !important;
height: 56px !important;
border-radius: 50% !important;
padding: 2px;
margin-top: 20px !important;
margin-left: 14px !important;
background-color: #fff;
}
.frienddiv {
overflow: auto;
height: 100px;
width: 49%;
display: inline-block !important;
border-radius: 5px;
background: none;
-webkit-transition: box-shadow 0.4s ease, transform 0.4s ease;
-moz-transition: box-shadow 0.4s ease, transform 0.4s ease;
-o-transition: box-shadow 0.4s ease, transform 0.4s ease;
transition: box-shadow 0.4s ease, transform 0.4s ease;
}
.frienddiv:hover {
background: var(--code-bg);
transition: box-shadow 1s ease, transform 1s ease;
}
.dark .frienddiv:hover {
background: var(--code-bg);
transition: box-shadow 1s ease, transform 1s ease;
}
.frienddiv:hover .frienddivleft img {
transition: 0.9s !important;
transform: rotate(360deg) !important;
}
.frienddivleft {
width: 92px;
float: left;
margin-right: -5px;
}
.frienddivright {
margin-top: 18px;
margin-right: 18px;
}
.friendname {
text-overflow: ellipsis;
font-size: 100%;
margin-bottom: 5px;
color: var(--primary);
}
.friendinfo {
text-overflow: ellipsis;
font-size: 70%;
color: var(--primary);
}
@media screen and (max-width: 600px) {
.friendinfo {
display: none;
}
.frienddivleft {
width: 84px;
margin: auto;
}
.frienddivright {
height: 100%;
margin: auto;
display: flex;
align-items: center;
justify-content: center;
}
.friendname {
font-size: 18px;
}
}
.site-friend-link-image {
border-radius: 50% !important;
}
.site-friend:hover img {
transition: 0.9s !important;
transform: rotate(360deg) !important;
}
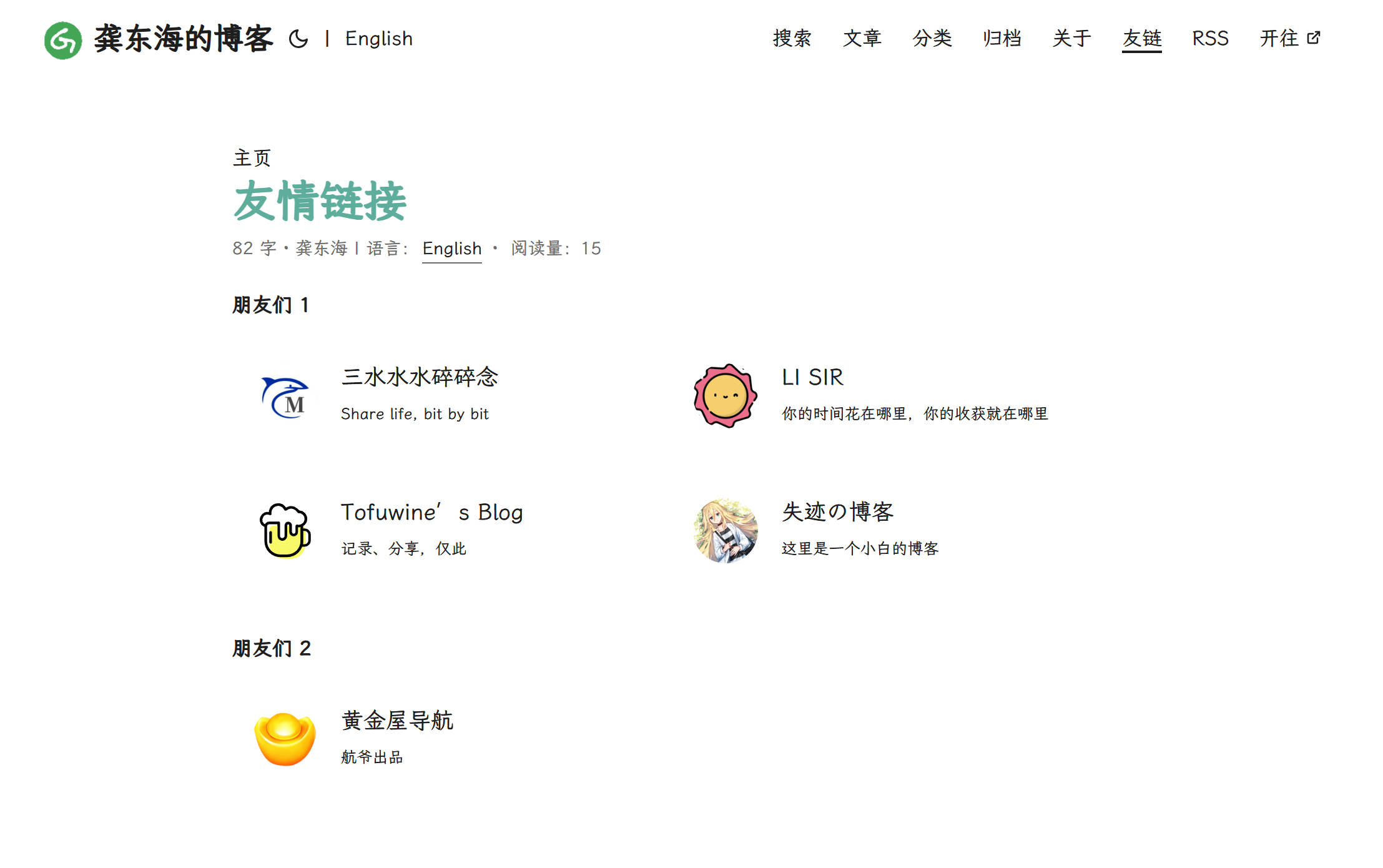
5. 启动并验证
hugo server

感谢您的耐心阅读!来选个表情,或者留个评论吧!