1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
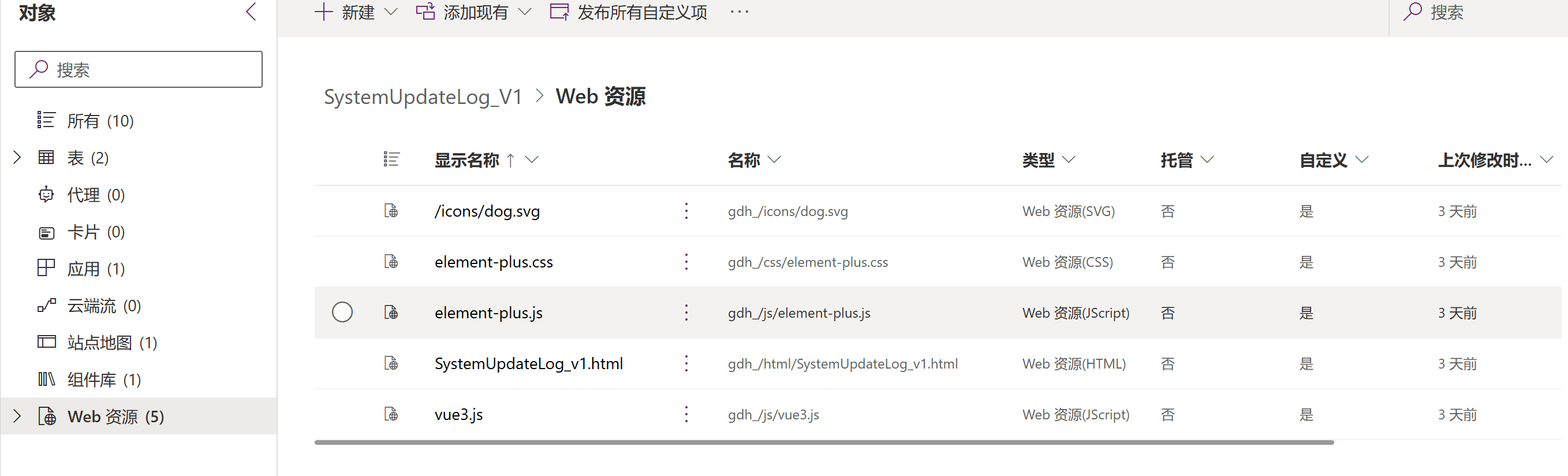
<link href="../css/element-plus.css" rel="stylesheet" />
<title>xxxxxx System update log</title>
<style>
body {
margin: 0;
padding: 0;
}
.log-entry {
margin-bottom: 20px;
}
.system-section {
margin-left: 20px;
margin-top: 10px;
}
.update-item {
margin-left: 20px;
margin-bottom: 10px;
list-style-type: decimal;
}
.update-item span {
font-weight: bold;
}
h3,
h4 {
margin: 3px;
}
.el-timeline-item__timestamp {
font-size: 14px;
color: #666;
}
</style>
</head>
<body>
<div id="app">
<el-container>
<el-header>
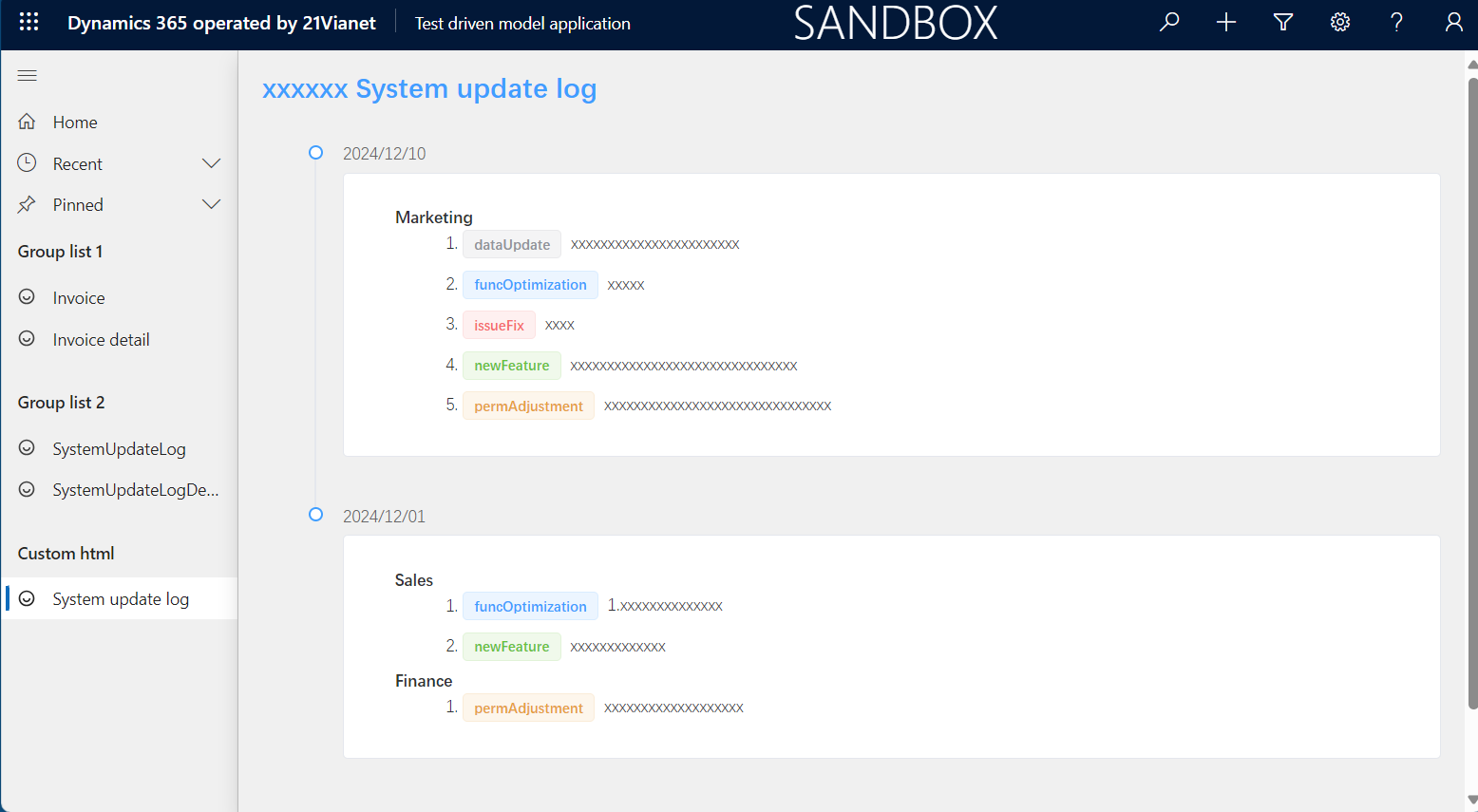
<h2 style="color: #409EFF; ">xxxxxx System update log</h2>
</el-header>
<el-main>
<el-timeline>
<el-timeline-item v-for="log in fLogData" :key="log.log_id" :timestamp="log.date" placement="top" type="primary" hollow="true">
<el-card shadow="hover" style="margin-bottom: 20px;">
<div v-for="system in getSystems(log.details)" :key="system" class="system-section">
<h4>{{ system }}</h4>
<ul>
<li v-for="(detail, index) in getDetailsBySystem(log.details, system)" :key="index"
class="update-item">
<el-tag :type="getTagType(detail.updateType)">{{ detail.updateType}}</el-tag> {{ detail.content }}
</li>
</ul>
</div>
</el-card>
</el-timeline-item>
</el-timeline>
</el-main>
<el-footer></el-footer>
</el-container>
</div>
<script src="../js/vue3.js"></script>
<script src="../js/element-plus.js"></script>
<script>
const App = {
data() {
return {
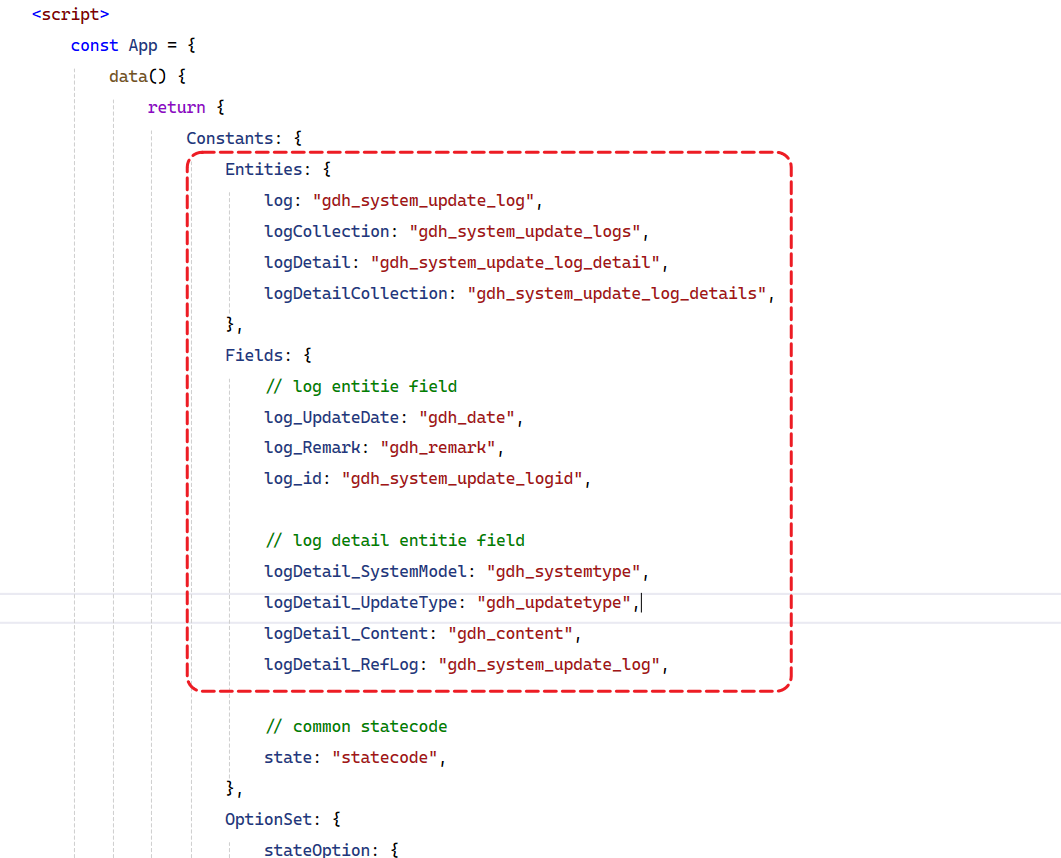
Constants: {
Entities: {
log: "gdh_system_update_log",
logCollection: "gdh_system_update_logs",
logDetail: "gdh_system_update_log_detail",
logDetailCollection: "gdh_system_update_log_details",
},
Fields: {
// log entitie field
log_UpdateDate: "gdh_date",
log_Remark: "gdh_remark",
log_id: "gdh_system_update_logid",
// log detail entitie field
logDetail_SystemModel: "gdh_systemtype",
logDetail_UpdateType: "gdh_updatetype",
logDetail_Content: "gdh_content",
logDetail_RefLog: "gdh_system_update_log",
// common statecode
state: "statecode",
},
OptionSet: {
stateOption: {
Active: 0,
InActive: 1
}
}
},
fLogData: [],
};
},
created() {
this.init();
},
methods: {
init() {
let fetch = `
<fetch version="1.0" output-format="xml-platform" mapping="logical" distinct="false">
<entity name="${this.Constants.Entities.log}">
<attribute name="${this.Constants.Fields.log_id}" />
<attribute name="${this.Constants.Fields.log_UpdateDate}" />
<filter>
<condition attribute="${this.Constants.Fields.state}" operator="eq"
value="${this.Constants.OptionSet.stateOption.Active}" />
</filter>
<order attribute="${this.Constants.Fields.log_UpdateDate}" descending="true" />
<link-entity name="${this.Constants.Entities.logDetail}" from="${this.Constants.Fields.logDetail_RefLog}"
to="${this.Constants.Fields.log_id}" link-type="inner" alias="logDetail">
<attribute name="${this.Constants.Fields.logDetail_Content}" />
<attribute name="${this.Constants.Fields.logDetail_SystemModel}" />
<attribute name="${this.Constants.Fields.logDetail_UpdateType}" />
<filter>
<condition attribute="${this.Constants.Fields.state}" operator="eq"
value="${this.Constants.OptionSet.stateOption.Active}" />
</filter>
<order attribute="${this.Constants.Fields.logDetail_UpdateType}" descending="false" />
<order attribute="createdon" descending="true" />
</link-entity>
</entity>
</fetch>`;
let results = this.RetrieveRecordsUsingFetchXml(this.Constants.Entities.logCollection, encodeURI(fetch));
if (results && results.value && results.value.length > 0) {
this.fLogData =
results.value.reduce((acc, item) => {
const existingLog = acc.find(log => log["log_id"] === item[this.Constants.Fields.log_id]);
if (existingLog) {
existingLog.details.push({
systemModel: item[`logDetail.${this.Constants.Fields.logDetail_SystemModel}@OData.Community.Display.V1.FormattedValue`],
updateType: item[`logDetail.${this.Constants.Fields.logDetail_UpdateType}@OData.Community.Display.V1.FormattedValue`],
content: item[`logDetail.${this.Constants.Fields.logDetail_Content}`],
});
} else {
acc.push({
log_id: item[this.Constants.Fields.log_id],
date: item[this.Constants.Fields.log_UpdateDate + "@OData.Community.Display.V1.FormattedValue"],
details: [
{
systemModel: item[`logDetail.${this.Constants.Fields.logDetail_SystemModel}@OData.Community.Display.V1.FormattedValue`],
updateType: item[`logDetail.${this.Constants.Fields.logDetail_UpdateType}@OData.Community.Display.V1.FormattedValue`],
content: item[`logDetail.${this.Constants.Fields.logDetail_Content}`],
},
],
});
}
return acc;
}, []);
}
},
getSystems(details) {
const systems = [];
details.forEach(detail => {
if (!systems.includes(detail.systemModel)) {
systems.push(detail.systemModel);
}
});
return systems;
},
getDetailsBySystem(details, system) {
return details.filter(detail => detail.systemModel === system);
},
getTagType(updateType) {
const typeMap = {
'功能优化': 'primary',
'新添功能': 'success',
'数据更新': 'info',
'权限调整': 'warning',
'问题修复': 'danger',
'funcOptimization': 'primary',
'newFeature': 'success',
'dataUpdate': 'info',
'permAdjustment': 'warning',
'issueFix': 'danger'
};
return typeMap[updateType] || 'info';
},
// ============================================
/** [Begin] CRM function */
// ============================================
/** Common method to retrive records in 'Sync' mode based on custom query. */
RetrieveRecordsUsingFetchXml(lEntityName, lFetchXml) {
let lResponse = null;
let lXMLHttpRequest = new XMLHttpRequest();
lXMLHttpRequest.open("GET", this.GetClientUrl() + "/api/data/v9.2/" + lEntityName + "?fetchXml=" + lFetchXml, false);
lXMLHttpRequest.setRequestHeader("OData-MaxVersion", "4.0");
lXMLHttpRequest.setRequestHeader("OData-Version", "4.0");
lXMLHttpRequest.setRequestHeader("Accept", "application/json");
lXMLHttpRequest.setRequestHeader("Content-Type", "application/json; charset=utf-8");
lXMLHttpRequest.setRequestHeader("Prefer", "odata.include-annotations=\"*\"");
lXMLHttpRequest.onreadystatechange = function () {
if (this.readyState === 4 && this.status === 200) {
lXMLHttpRequest.onreadystatechange = null;
lResponse = JSON.parse(this.response);
}
};
lXMLHttpRequest.send();
return lResponse;
},
GetClientUrl() {
let lGlobalContext = "";
try {
lGlobalContext = Xrm.Utility.getGlobalContext();
}
catch (e) {
lGlobalContext = parent.Xrm.Utility.getGlobalContext();
}
if (lGlobalContext !== null) {
return lGlobalContext.getClientUrl();
}
return null;
}
// ============================================
/** [End] CRM function */
// ============================================
}
};
const app = Vue.createApp(App);
app.use(ElementPlus);
app.mount("#app");
</script>
</body>
</html>
|