1.Multilingual
Hugo multilingual content management has a variety of methods, interested in reference to the Huho documentation multilingual mode section
I use ‘Translate by filename’ , for example:
- filename.zh.md
- filename.en.md

2. Adding Pages
2.1 Search page
Create/update a file:
(1)/content/search.zh.md
---
title: "搜索" # in any language you want
layout: "search" # necessary for search
summary: "search"
placeholder: ""
---
(2)/content/search.en.md
---
title: "Search" # in any language you want
layout: "search" # necessary for search
summary: "search"
placeholder: "placeholder text in search input box"
---
(3)hugo.yaml Adding Search Configuration Information
outputs:
home:
- HTML
- RSS
- JSON
2.2 Archives page
Create/update a file:
(1)/content/archives.zh.md
---
title: "归档"
layout: "archives"
summary: archives
---
(2)/content/archives.en.md
---
title: "Archive"
layout: "archives"
url: "/archives/"
summary: archives
---
(3)hugo.yaml Add archive to the menu bar
menu:
main:
- identifier: archives
name: ' 归档'
url: /archives/
2.3 About page
Add the About page to the content folder.
content/
├── about.zh.md
└── about.en.md
Take about.zh.md as an example:
---
title: About
draft: false
ShowReadingTime: false
showToc: true
TocOpen: true
comments: false
showDocInfo: false
enableDonate: false
---
## About Blog
(1)xxxx
(2)xxxxxxxxxx
(3)xxxxxxxxxxxx
## About Me
(1)xxxx
(2)xxxxxxxxxx
(3)xxxxxxxxxxxx
### Contact Information
(1)xxxx
(2)xxxxxxxxxx
(3)xxxxxxxxxxxx
3. Add FontAwesome icon to the menu bar
(1) Visit FontAwesome
(2) On the FontAwesome homepage, click the Start for Free button and enter your email address.
(3) Click the Send Kit Embed Code button, follow the prompts to sign up
(4) Get the script embedded code and add it to extend_head.html.
layouts/partials/extend_head.html
<!-- Introduction of fontawesome icons -->
<script src="https://kit.fontawesome.com/xxxxxx.js" crossorigin="anonymous"></script>
4. Setting the website ICON
(1)Place the ICON in /static/img/
(2)Adjust the hugo.yaml file
favicon: "img/favicon.gif"
favicon16x16: "img/favicon.gif"
favicon32x32: "img/favicon.gif"
apple_touch_icon: "img/favicon.gif"
safari_pinned_tab: "img/favicon.gif"
5. Setting Table Styles
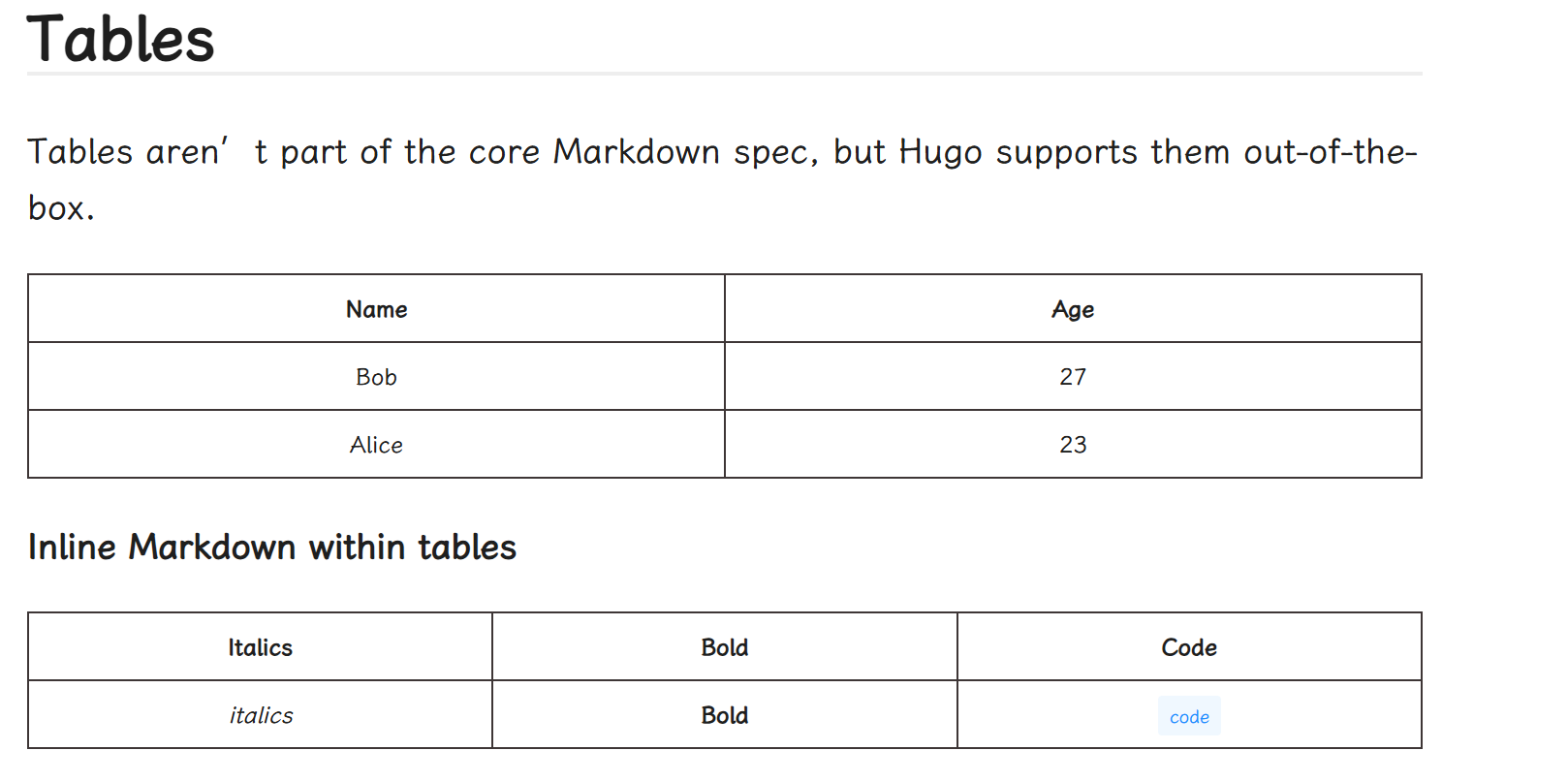
The default table style of the hugo-PaperMod theme is a bit hard to read because of the lack of borders.
Default table style:

Modified table style:

Add render-table.html in layouts/_default/_markup
<table
{{- range $k, $v := .Attributes }}
{{- if $v }}
{{- printf " %s=%q" $k $v | safeHTMLAttr }}
{{- end }}
{{- end }} class="custom_table_style">
<thead>
{{- range .THead }}
<tr>
{{- range . }}
<th
{{- with .Alignment }}
{{- printf " style=%q" (printf "text-align: %s" .) | safeHTMLAttr }}
{{- end -}}
>
{{- .Text -}}
</th>
{{- end }}
</tr>
{{- end }}
</thead>
<tbody>
{{- range .TBody }}
<tr>
{{- range . }}
<td
{{- with .Alignment }}
{{- printf " style=%q" (printf "text-align: %s" .) | safeHTMLAttr }}
{{- end -}}
>
{{- .Text -}}
</td>
{{- end }}
</tr>
{{- end }}
</tbody>
</table>
<style>
.post-content table:not(.lntable .highlighttable,.highlight table,.gist .highlight){
display: table;
background-color: transparent;
border-radius: 6px;
border: 1px solid black;
outline: 2px solid black;
overflow-x: auto;
table-layout: fixed;
word-break: break-all;
font-size: 12px;
}
.dark .post-content table:not(.lntable .highlighttable,.highlight table,.gist .highlight){
outline: 2px solid rgb(54, 156, 95);
}
.post-content table:not(.lntable .highlighttable,.highlight table,.gist .highlight) thead{
background-color: #545d7b8a;
}
.dark .post-content table:not(.lntable .highlighttable,.highlight table,.gist .highlight) thead{
background-color: rgb(62, 62, 62);
}
.post-content table:not(.lntable .highlighttable,.highlight table,.gist .highlight) td,
.post-content table:not(.lntable .highlighttable,.highlight table,.gist .highlight) tr,
.post-content table:not(.lntable .highlighttable,.highlight table,.gist .highlight) th{
border-bottom: unset;
border: 1px solid black,
}
.post-content table:not(.lntable .highlighttable,.highlight table,.gist .highlight) td:hover,
.post-content table:not(.lntable .highlighttable,.highlight table,.gist .highlight) td:focus{
background-color: rgba(67, 166, 86, 0.8);
}
.dark .post-content table:not(.lntable .highlighttable,.highlight table,.gist .highlight) td:hover,
.dark .post-content table:not(.lntable .highlighttable,.highlight table,.gist .highlight) td:focus{
background-color: rgb(0, 0, 0, 0.7);
}
</style>
6. Adjusting site fonts
(1)Add fonts.css in `assets/css/extended
assets/css/extended/fonts.css
body,
.post-content code {
font-family: "LXGW WenKai Screen", "Roboto", "PingFang SC", "Microsoft Yahei", sans-serif;
}
(2)Adjust extend_head.html under layouts/partials.
<!-- Introducing the Kasumi script font -->
<link rel="stylesheet" href="https://npm.elemecdn.com/lxgw-wenkai-screen-webfont@1.7.0/lxgwwenkaiscreen.css" integrity="sha384-JSVn1znHuc8FVDp6lnwfdr+E/15Rtb/gBqsVMICU1fX4qsG81cPVTaneaJWFM8Ox" crossorigin="anonymous" media="print" onload="this.media='all'">
Thank you for your patience in reading! Come pick an emoji or leave a comment!