The hugo-PaperMod does not have a comment function by default, so I visited Giscus, mainly because it is easy to deploy.
1. Github
1.1 Create a repository
Go to Github to create a new repository, and name the repository according to your needs, there is no requirement.
There are no requirements:
- The repository is public, otherwise visitors will not be able to view Discussion
1.2 Enabling discussion
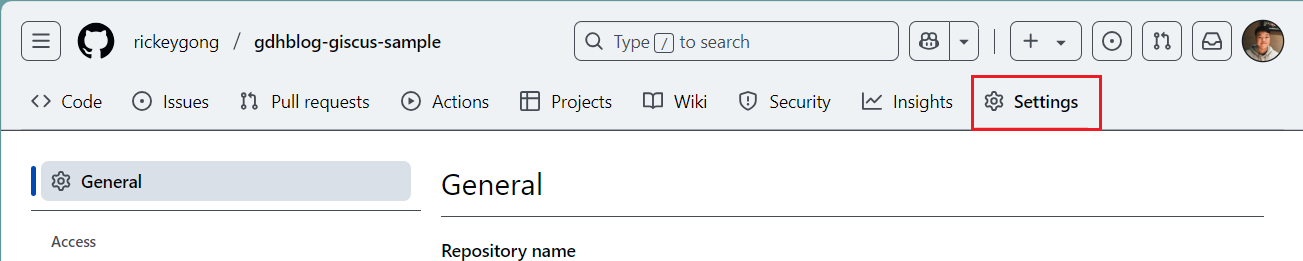
(1)Click Set

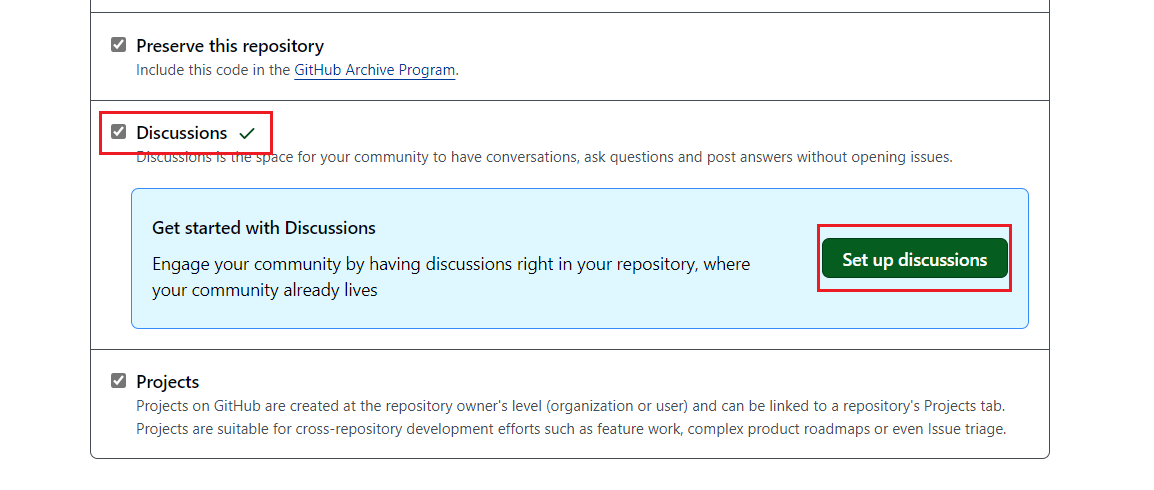
(2)Scroll down to the Features section –> tick Discussions –> click on Set up Discussions

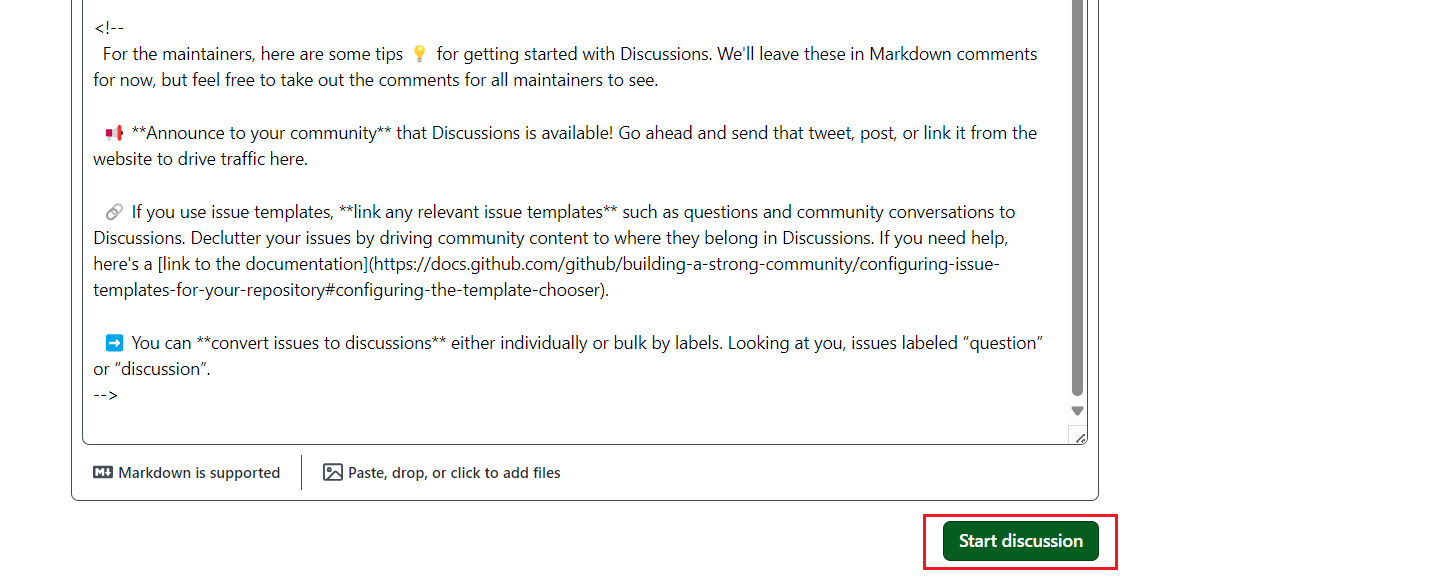
(3)滚动到下方,点击 Start discussions

1.3 Install giscus APP
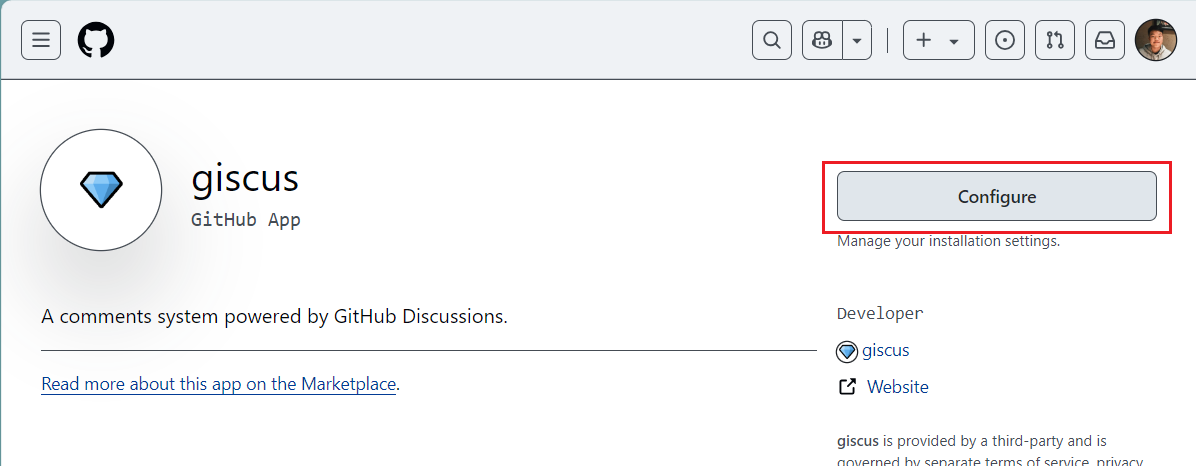
(1)Go giscus configure page
(2)Click Configure and fill in the Github login password.

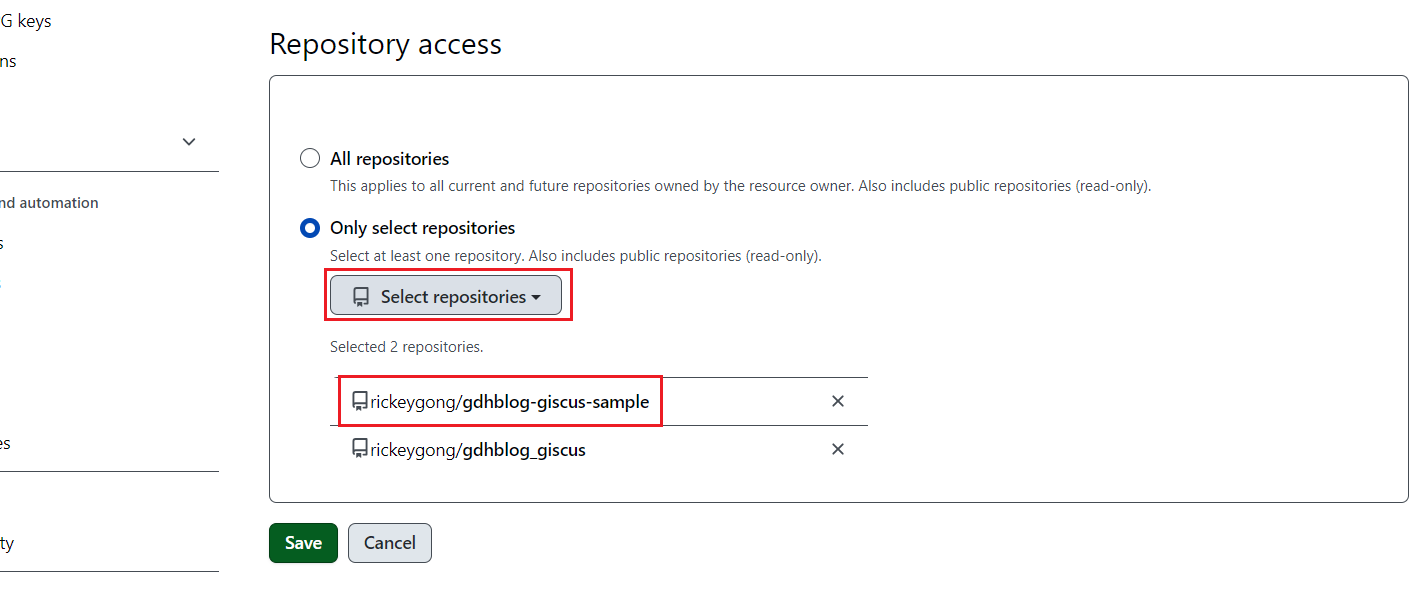
(3)Add the repository you created in (1) to the Repository access section, and then save the

2. Getting Giscus Configuration Information
(1)Go Giscus
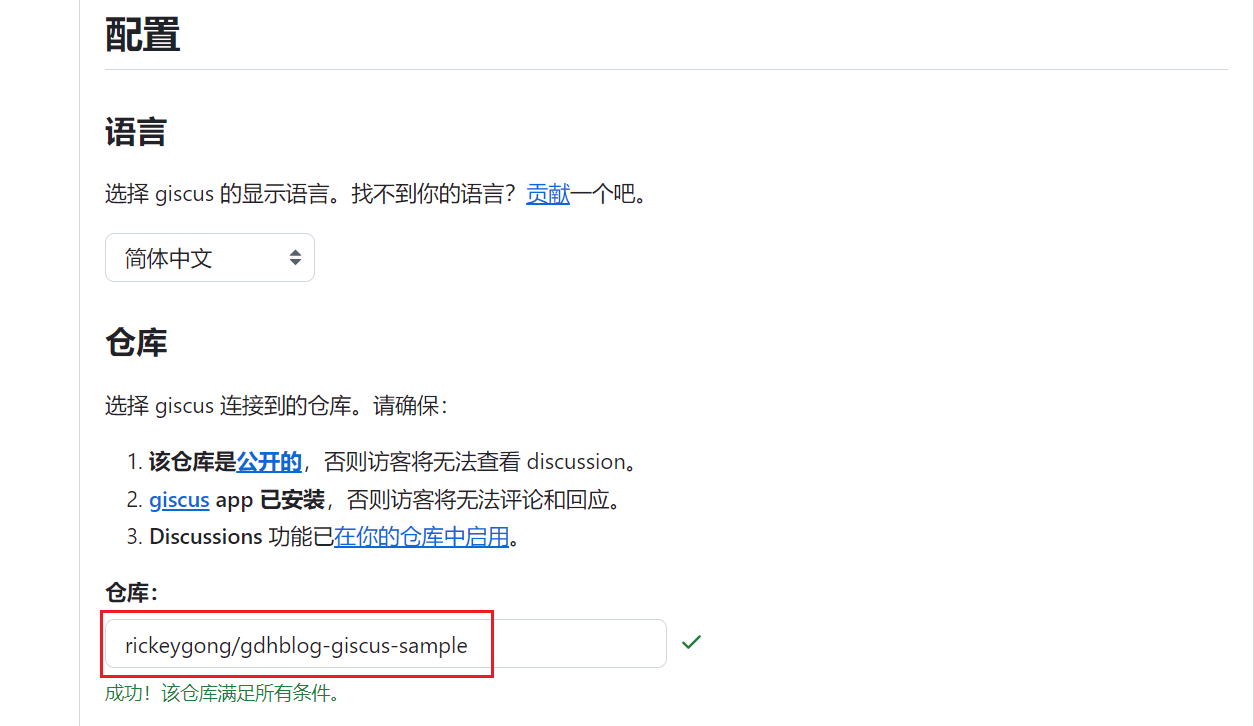
(2)Scroll down to the “Configuration” section and fill in the repository name.

(3)“Page <–> discussion mapping relationship” checkbox Discussion title contains the pathname of the page
(4)Discussion Classification Selection Announcement
(5)In the Features section, tick Enable reaction on main posts and Place comment box above comments.
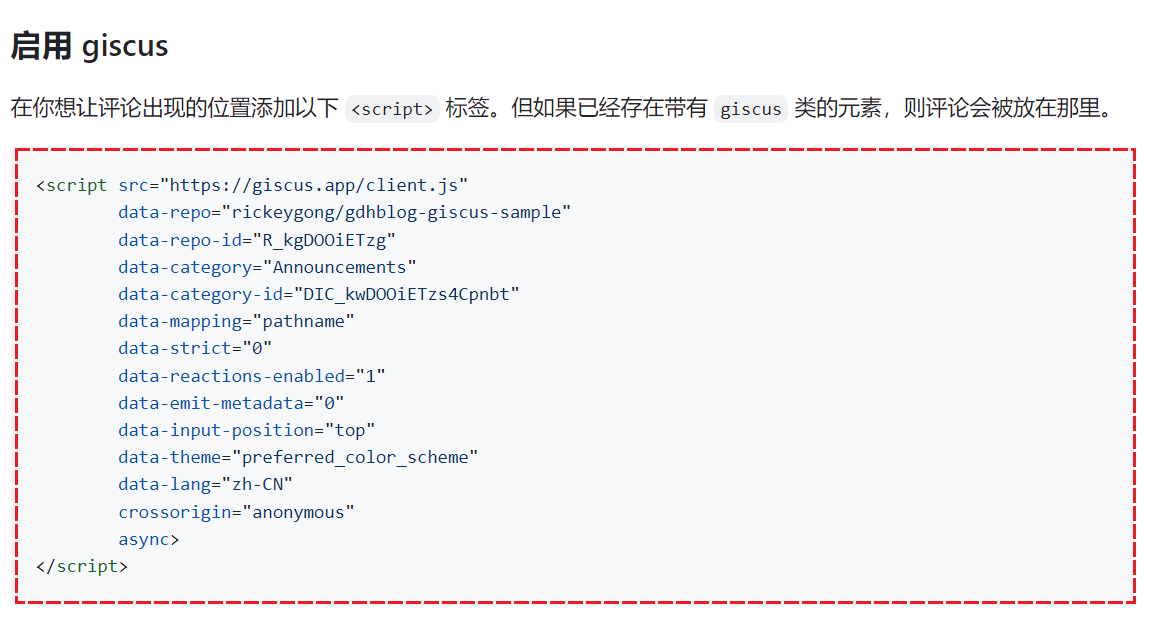
(6)Copy this information, later you need to fill in the configuration information in hugo.yaml, just pay attention to these 4 information items: data-repo, data-repo-id, data-category, data-category-id.

<script src="https://giscus.app/client.js"
data-repo="rickeygong/gdhblog-giscus-sample"
data-repo-id="R_kgDOOiETzg"
data-category="Announcements"
data-category-id="DIC_kwDOOiETzs4Cpnbt"
data-mapping="pathname"
data-strict="0"
data-reactions-enabled="1"
data-emit-metadata="0"
data-input-position="top"
data-theme="preferred_color_scheme"
data-lang="zh-CN"
crossorigin="anonymous"
async>
</script>
3. Add comments.html
Add comments.html in ./layouts/partials/
comments.html
<div class="comments-title" id="tw-comment-title">
<p class="x-comments-title">{{ .Site.Params.giscus.discussionTitle }}</p>
<p style="font-size: 1rem">{{ .Site.Params.giscus.discussionSubtitle }}</p>
</div>
<div id="tw-comment"></div>
<script>
const getStoredTheme = () => localStorage.getItem("pref-theme") === "dark" ? "{{ .Site.Params.giscus.darkTheme }}" : "{{ .Site.Params.giscus.lightTheme }}";
const setGiscusTheme = () => {
const sendMessage = (message) => {
const iframe = document.querySelector('iframe.giscus-frame');
if (iframe) {
iframe.contentWindow.postMessage({giscus: message}, 'https://giscus.app');
}
}
sendMessage({setConfig: {theme: getStoredTheme()}})
}
document.addEventListener("DOMContentLoaded", () => {
const giscusAttributes = {
"src": "https://giscus.app/client.js",
"data-repo": "{{ .Site.Params.giscus.repo }}",
"data-repo-id": "{{ .Site.Params.giscus.repoId }}",
"data-category": "{{ .Site.Params.giscus.category }}",
"data-category-id": "{{ .Site.Params.giscus.categoryId }}",
"data-mapping": "{{ .Site.Params.giscus.mapping | default "pathname" }}",
"data-strict": "{{ .Site.Params.giscus.strict | default "0" }}",
"data-reactions-enabled": "{{ .Site.Params.giscus.reactionsEnabled | default "1" }}",
"data-emit-metadata": "{{ .Site.Params.giscus.emitMetadata | default "0" }}",
"data-input-position": "{{ .Site.Params.giscus.inputPosition | default "bottom" }}",
"data-theme": getStoredTheme(),
"data-lang": "{{ .Site.Params.giscus.lang | default "en" }}",
"data-loading": "lazy",
"crossorigin": "anonymous",
"async": "",
};
const giscusScript = document.createElement("script");
Object.entries(giscusAttributes).forEach(
([key, value]) => giscusScript.setAttribute(key, value));
document.querySelector("#tw-comment").appendChild(giscusScript);
const themeSwitcher = document.querySelector("#theme-toggle");
if (themeSwitcher) {
themeSwitcher.addEventListener("click", setGiscusTheme);
}
const themeFloatSwitcher = document.querySelector("#theme-toggle-float");
if (themeFloatSwitcher) {
themeFloatSwitcher.addEventListener("click", setGiscusTheme);
}
});
</script>
4. Add Comments style
Add comments.css in ./assets/css/extended/
comments.css
.comments-title {
margin-top: 2rem;
margin-bottom: 2rem;
display: block;
text-align: center;
}
.x-comments-title {
display: block;
font-size: 1.25em;
font-weight: 700;
padding: 1.5rem 0 .5rem;
}
5.Adjust hugo.yaml
hugo.yaml
comments: true # Comments are enabled by default
params:
giscus:
repo: "Fill in the data-repo in [giscus configuration info]."
repoId: "Fill in the data-repo-id in [giscus configuration info]."
category: "Fill in the data-category in [giscus configuration info]."
categoryId: "Fill in the data-category-id [giscus configuration info]."
mapping: "pathname"
strict: "0"
reactionsEnabled: "1"
emitMetadata: "0"
inputPosition: "top"
lightTheme: "light"
darkTheme: "dark"
lang: "zh-CN"
discussionTitle: "" # Fill in as needed, title above comment box
discussionSubtitle: "" # Fill in as needed, subtitle above comment box
Thank you for your patience in reading! Come pick an emoji or leave a comment!