Brief Description
NPM, short for Node Package Manager, is a tool for managing and sharing JavaScript code packages. It is the default package manager for the Node.js platform, allowing developers to download and install various JavaScript packages and tools from the NPM repository. With NPM, developers can easily find, install, update, and remove dependencies, making the development and maintenance of JavaScript projects more efficient and convenient.
In addition to installing and managing packages, NPM also offers other features, such as publishing your own packages to the NPM repository, managing project dependencies, and running script commands. Developers can use NPM to build and manage their JavaScript projects and share their code with other developers.
Overall, NPM is a powerful tool that provides convenient package management functions for the JavaScript community, facilitating collaboration and knowledge sharing among developers.
Example 1
I have briefly experienced the example.
This example is very simple; it uses the NPM command to generate a few predefined folders.
Start Coding
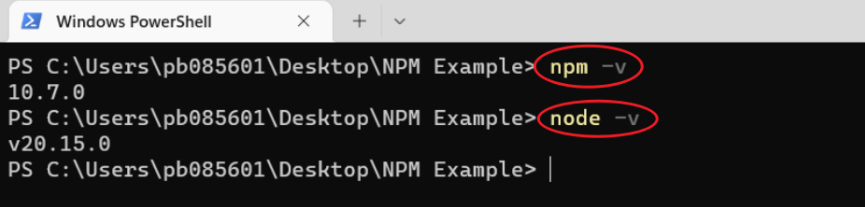
Node.js
P.S: Ensure that Node.js is installed in the environment.

Create and enter the folder
|
|
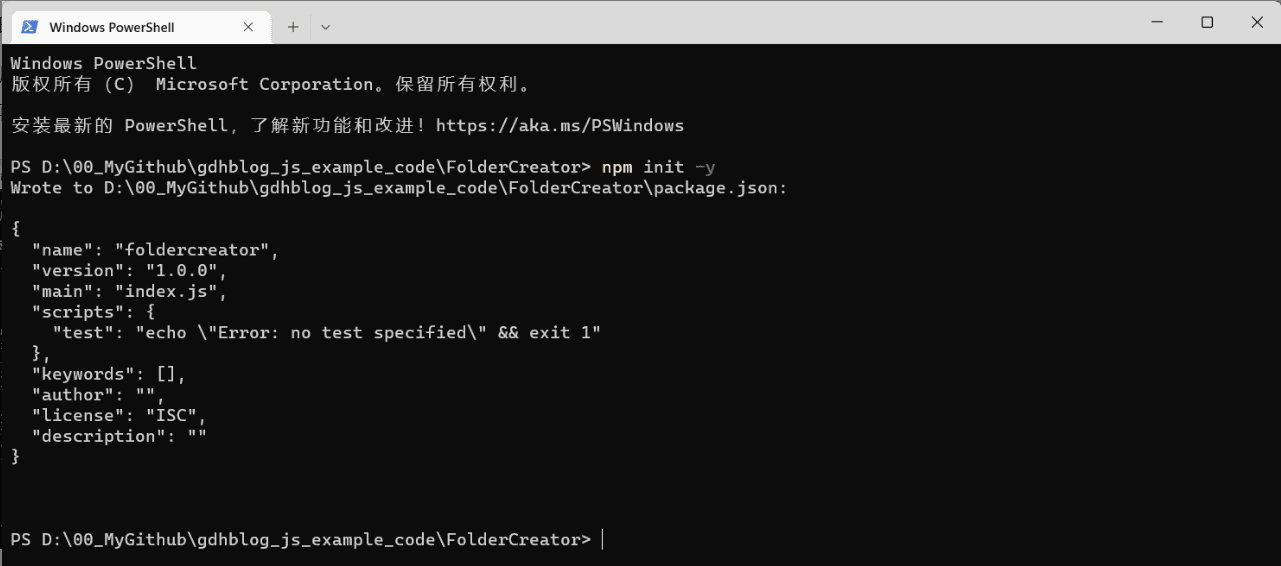
Initialize the npm project
|
|
npm init -yis a command used to quickly generate a package.json file for a project. In this command,npm initinitializes a new Node.js project, while the-yflag indicates that default values should be used during the initialization process, eliminating the need for user input. Specifically, executingnpm init -yautomatically creates a default package.json file that contains some basic information, such as the project name, version number, author, and more. This allows for a quick setup of a simple project structure without having to answer various questions posed by npm init. Using thenpm init -ycommand can save time, especially when creating temporary or experimental projects. Developers can then make manual adjustments and configurations as needed.

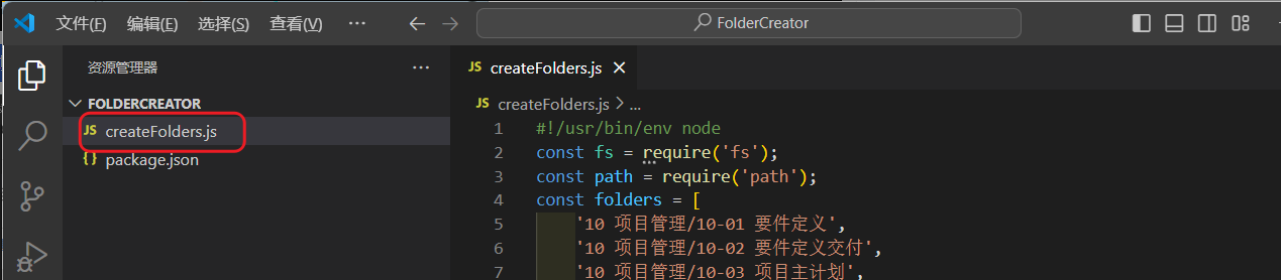
Create and edit the script file

|
|
Update package.json
In the package.json file, add a bin field to use this script as a command-line tool.
|
|
Add #!/usr/bin/env node
At the top of the createFolders.js file, add #!/usr/bin/env node.
This line of code is a special comment called a shebang, which typically appears as the first line in script files on Unix-like systems.
It tells the operating system which interpreter to use to execute this script.
In this case, #!/usr/bin/env node means to use the Node.js interpreter from the environment to run this script.
Publish locally using npm link
Use the npm link command to publish the package globally (locally),
making it easy to call directly from the command line.
|
|
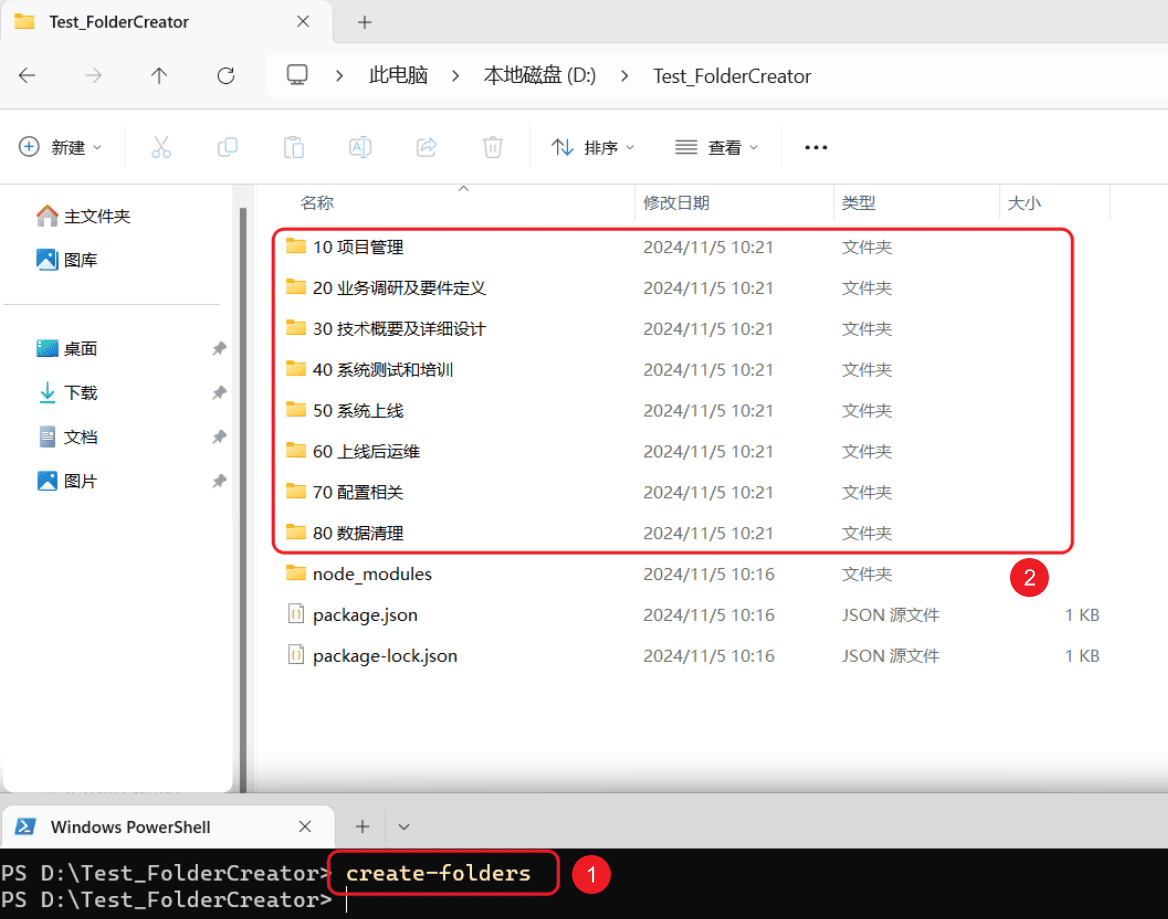
Run the script (locally)
Create a new folder on the desktop, then enter the command in the command line
After running it, the predefined folders will be generated.
|
|
Publishing
Publish the package you created to NPM. Here are the specific steps.
Create an NPM account
NPM Official Website:https://www.npmjs.com
Login NPM
Enter in the terminal npm login
Adjust package.json
- name : The name of the package, which needs to be unique.
- version
- description
- main : The entry file.
- bin : The path to the executable command tool.
Below is my package.json code.:
|
|
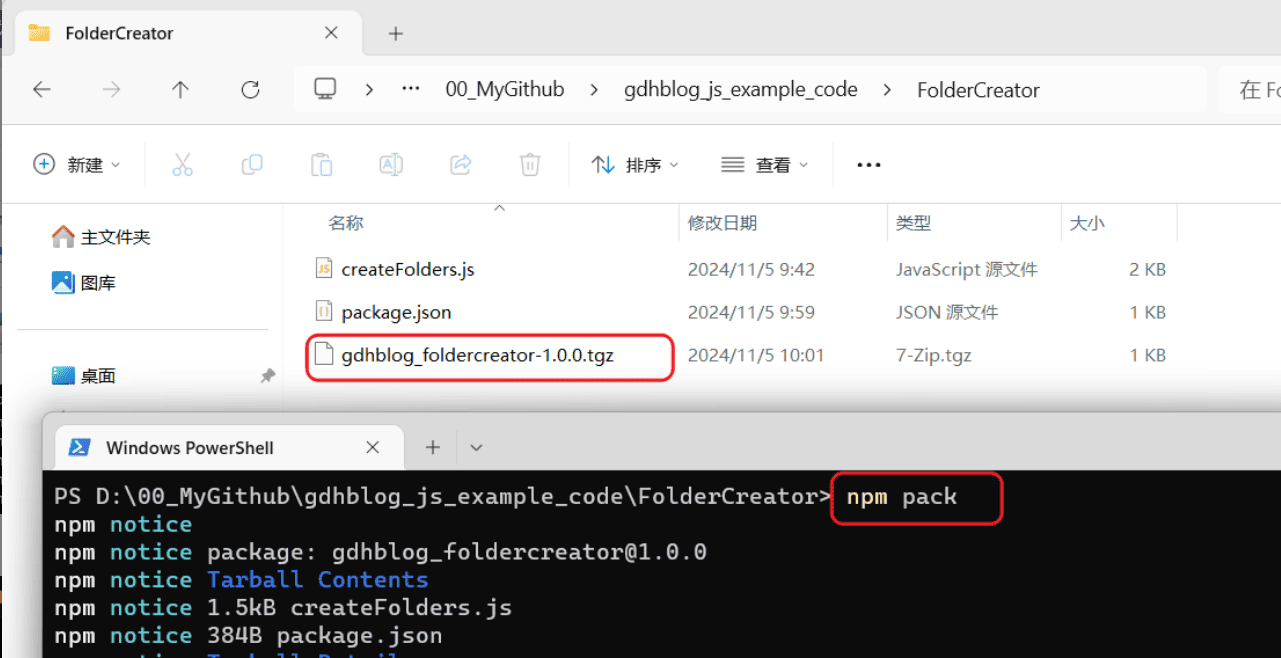
After adjusting the information in package.json, enter npm pack in the terminal to generate a .tgz file.

Publish NPM
Enter the code.
|
|
Remark
When publishing a package, choose between public or private:
- Public(default) :
npm publish - Private: Add
"private": "true"in package.json
Verification/Testing
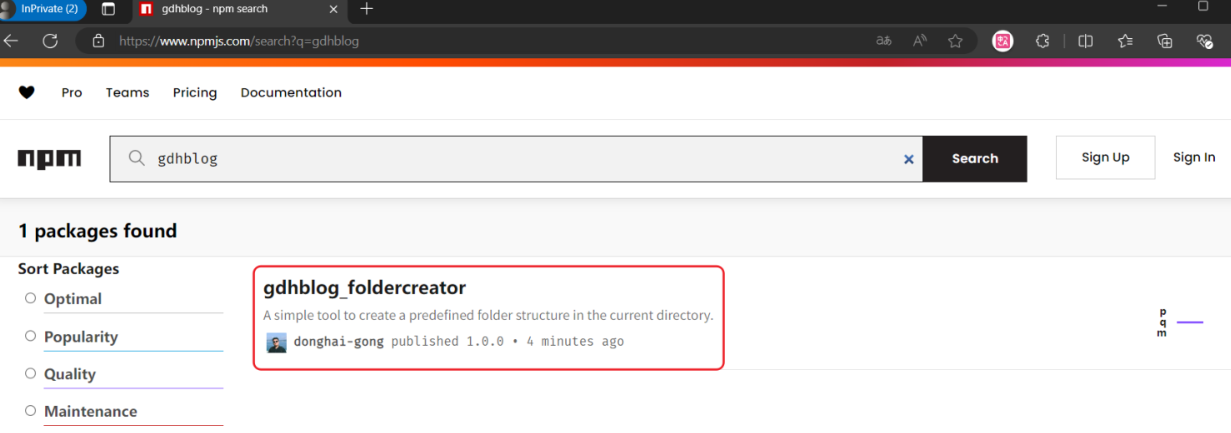
After a few minutes, you will be able to see it on NPM. Next, I will demonstrate how to use it.

Create and enter a folder
|
|
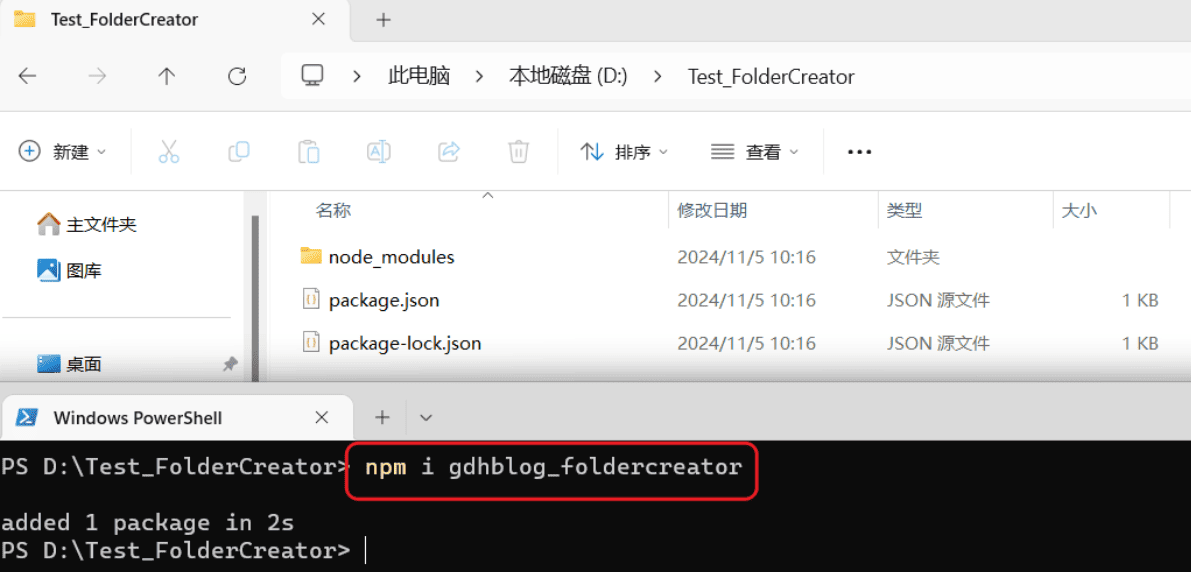
Install
|
|
npm: The package management tool for the Node.js platform, used to download, install, and manage JavaScript packagesi(abbreviated form) orinstall(full form): The command to install packages with npm.gdhblog_foldercreator: The name of the npm package to be installed.

Execute the command
This refers to the bin we configured earlier in the package.json file.