Effects
-
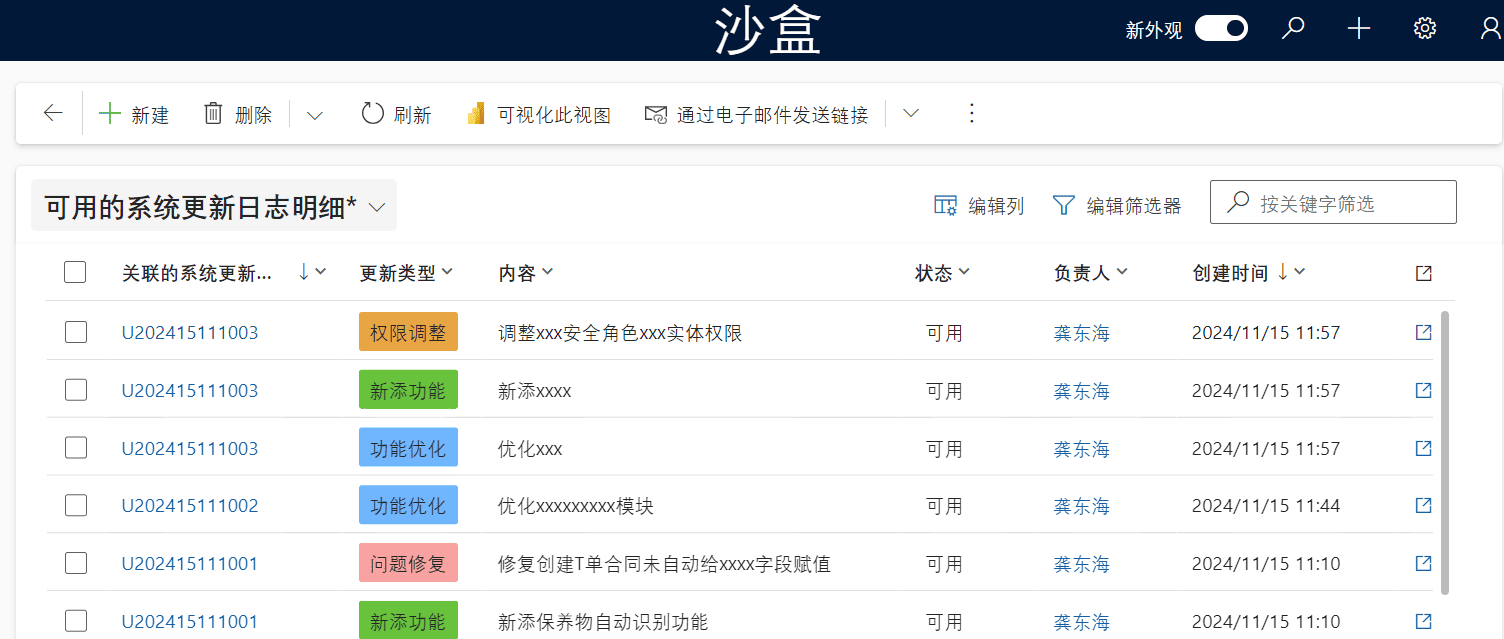
View

-
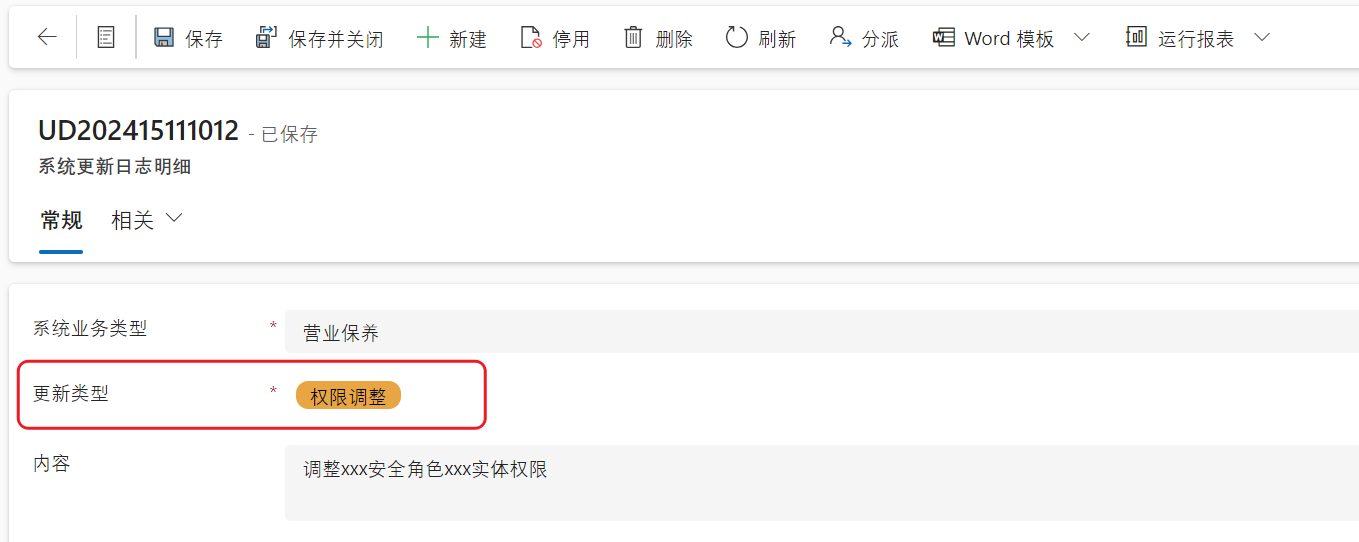
Form

-
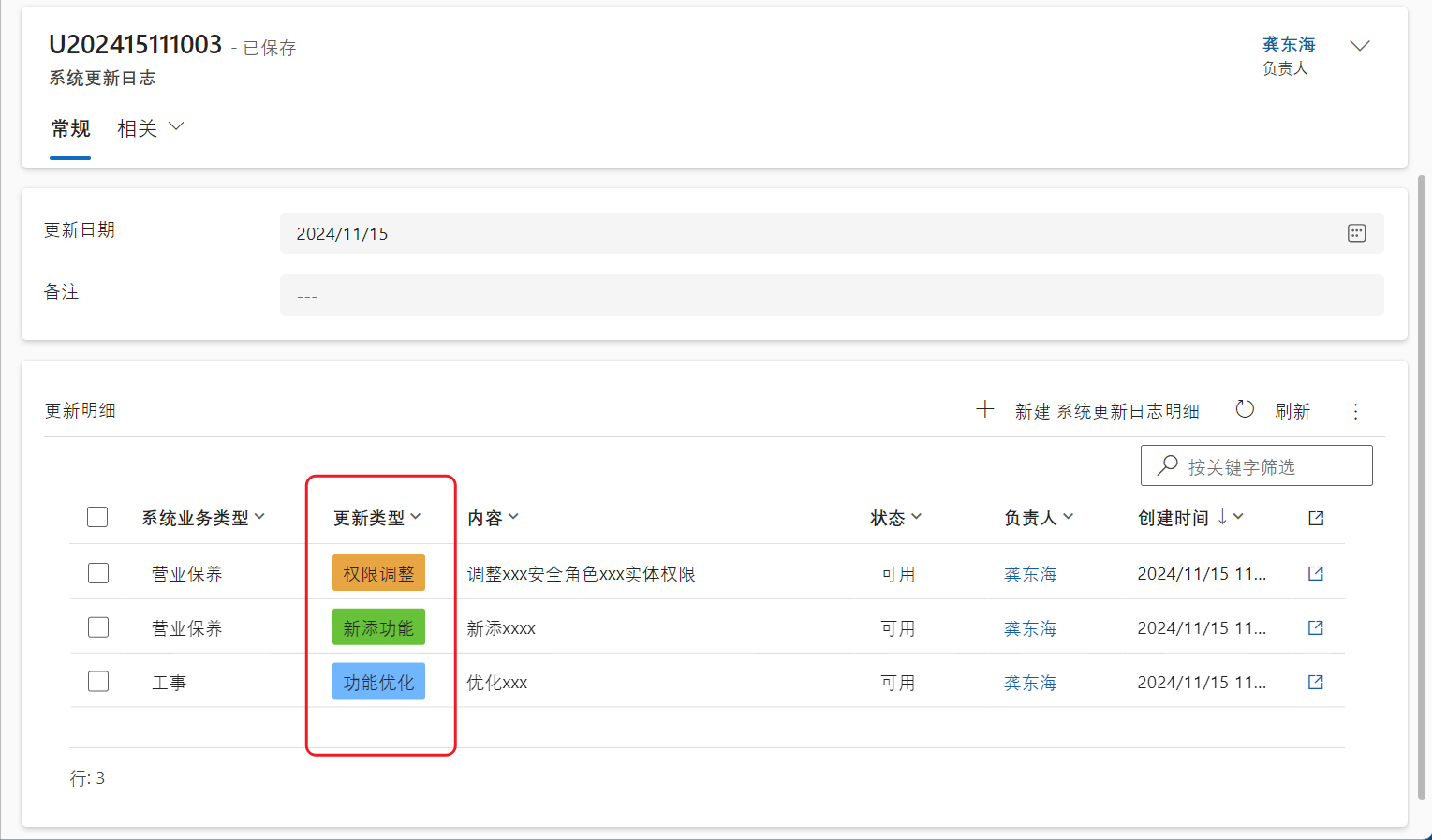
Subgrid

-
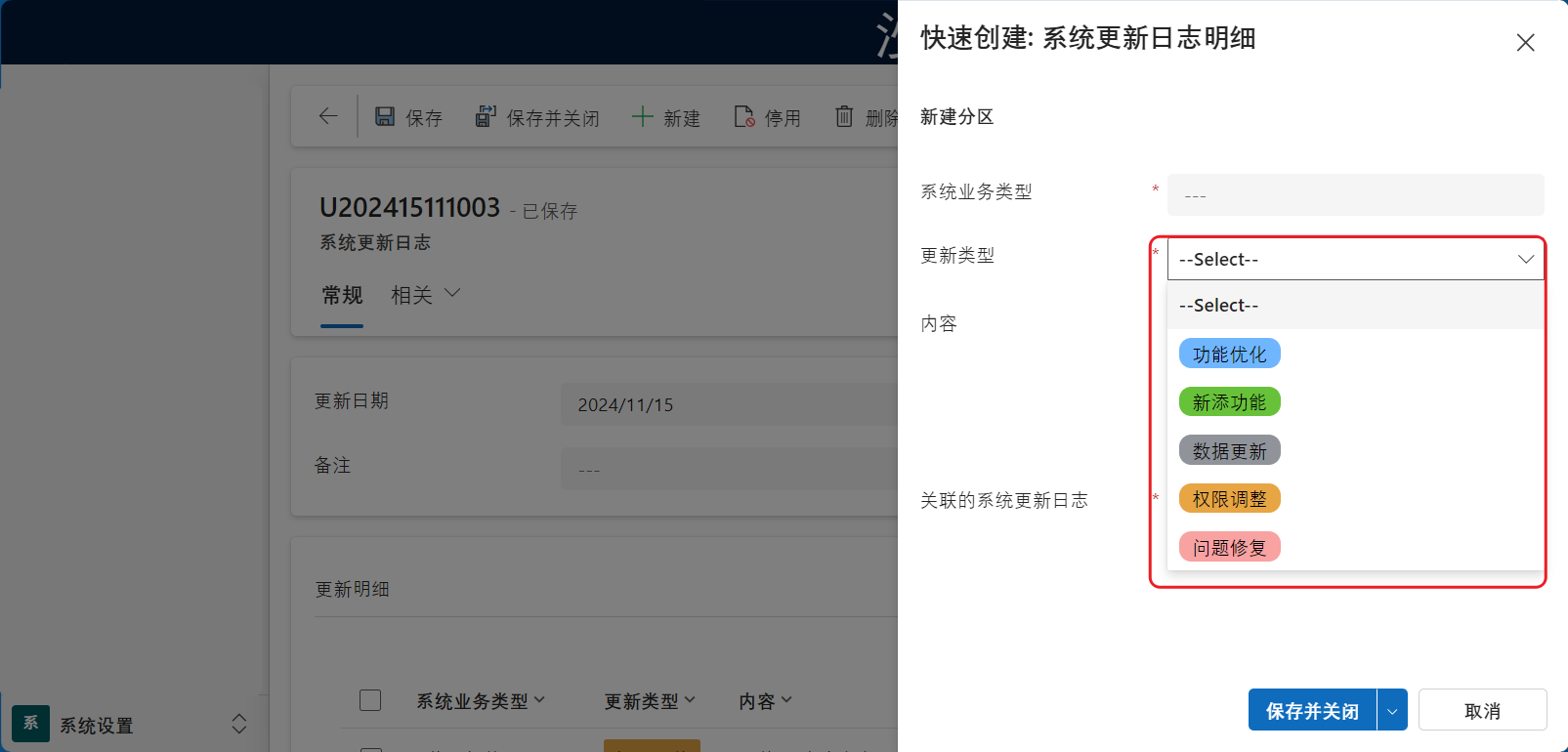
Quick create form

Steps
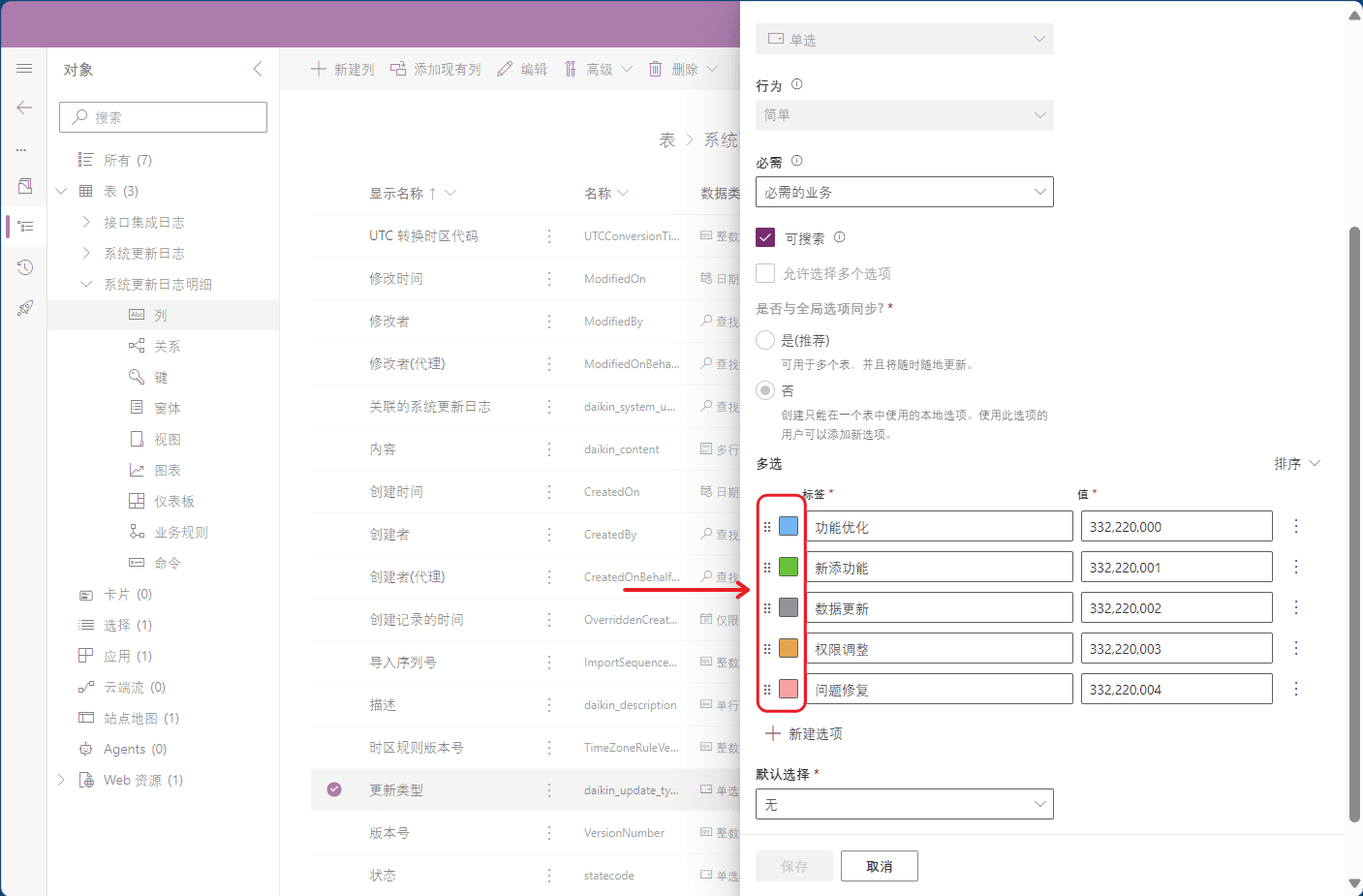
Whether adding globally or “locally,” you need to set the option colors first.

The colors I commonly use are:
- Bule
#70b6ff- Green
#67c23a- Red
#f8a2a2- Gray
#909399- Orange
#e7a544
Global Addition
Global addition means that you only need to set it in one place, and the option colors will display in views, forms, and subgrids.
Open the Solution
Use the Classic UI to open it; I haven’t found where to set this in the new UCI interface.
If you know, feel free to leave a comment below so we can learn from each other.
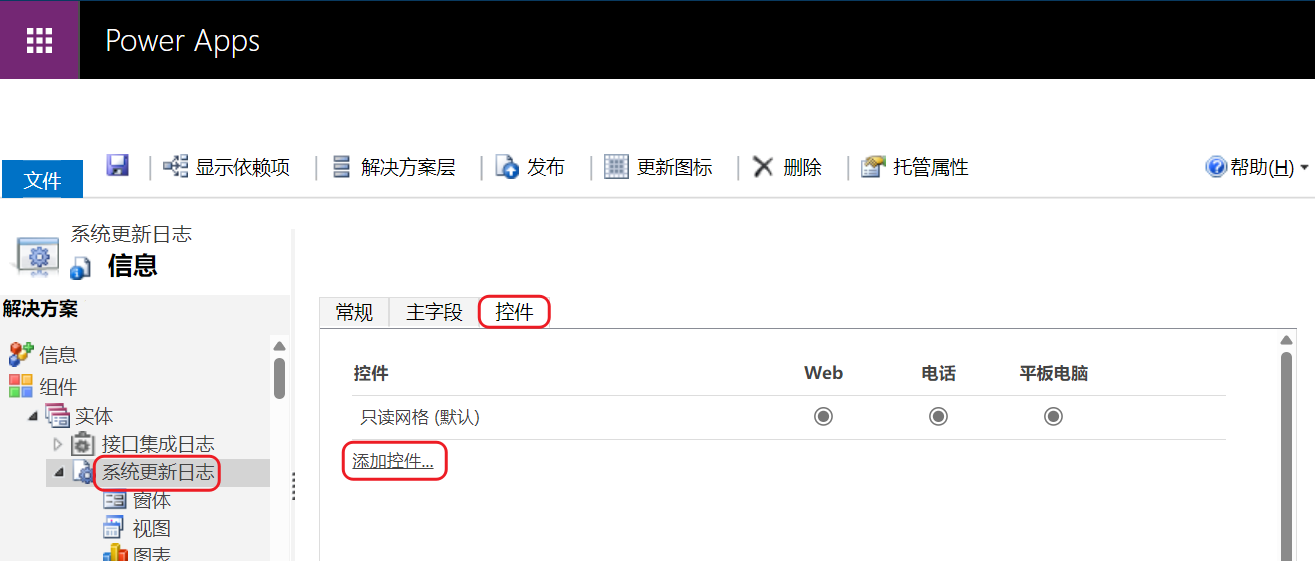
Add control
Select the entity and add the control.

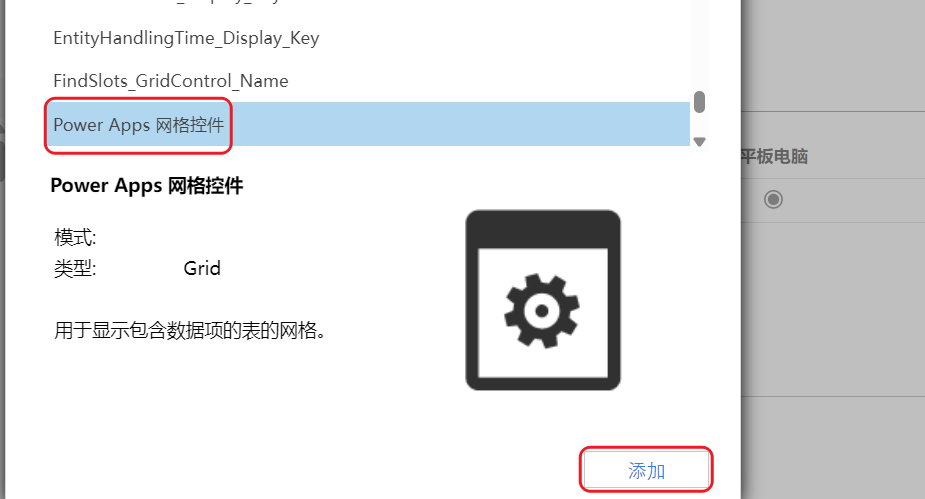
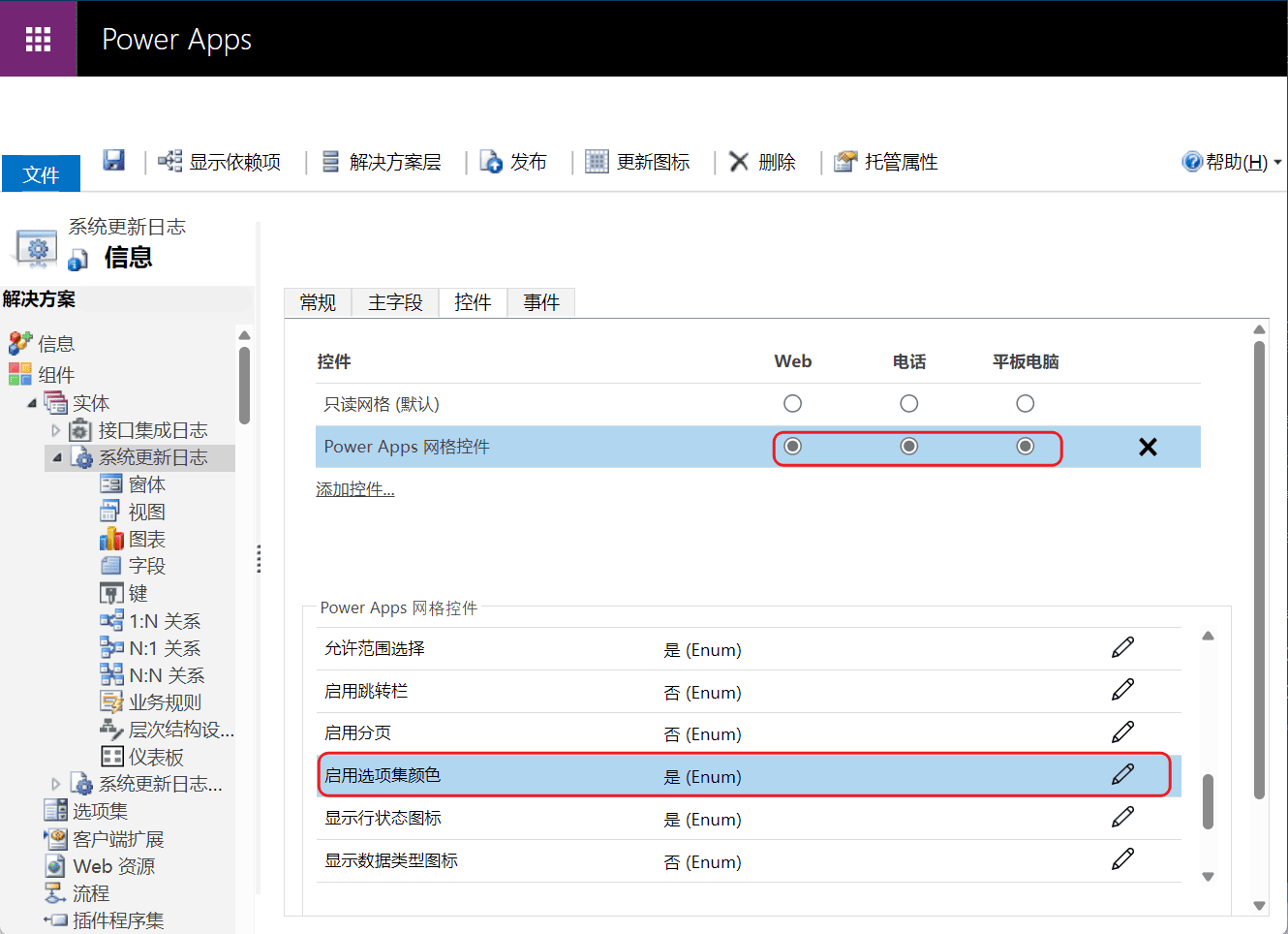
Select Power Apps grid control

Set Enable OptionSet Color to “Yes,” and then enable the Power Apps grid control on the web side.

Then save and publish.
Local Addition
Local addition means you only want to add colors to options at a specific location:
-
Subgrid
-
Quick Create Form
-
Main Form
-
And so on…
The steps are the same. Below, I will use adding to the Quick Create Form as an example:
-
Open the Quick Create Form.
-
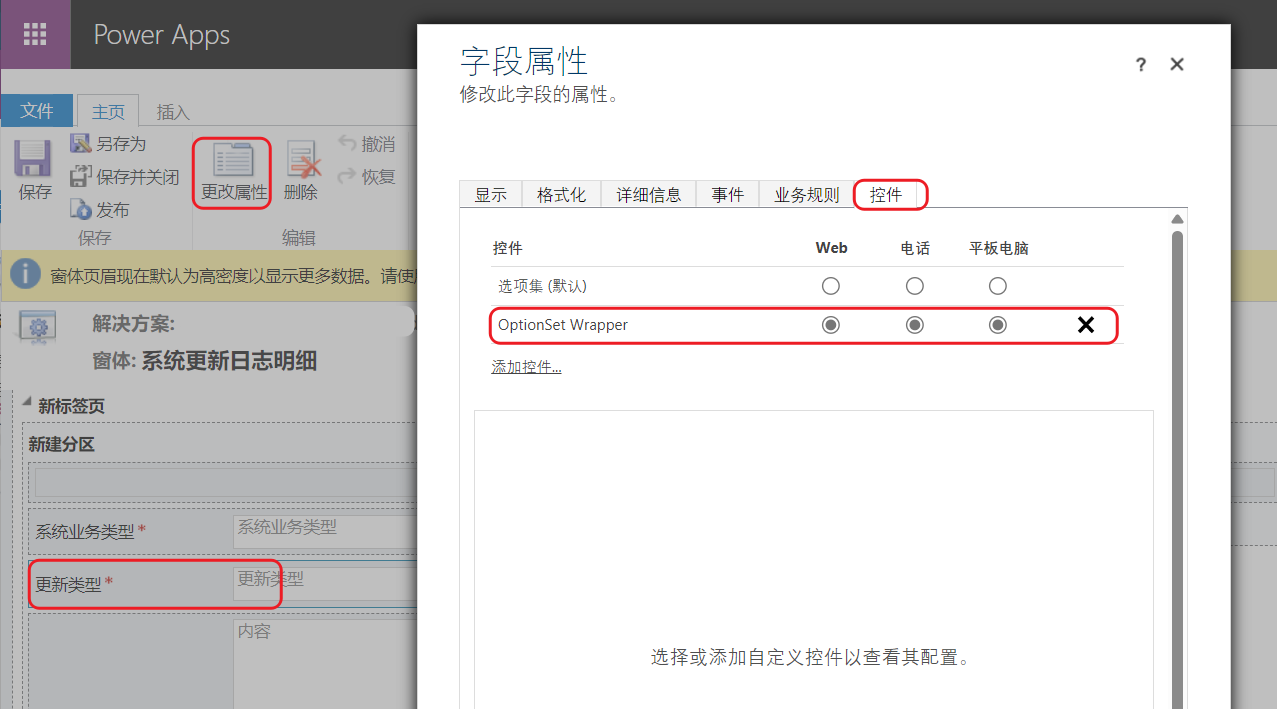
Select the option field and click “Change Properties.
-
In the Field Properties tab, select the “Controls” tab.
-
Add the OptionSet Wrapper control, then enable the OptionSet Wrapper control on the web side.
-
Save and publish.